One repetitive task I do a lot is resizing images to be placed on the website. On the blog I don’t have to worry so much about it because WordPress handles all that stuff in the image uploader, but for the main site, I have a couple standard sizes I use.
No image on the site is ever wider than 500px. If it is, then a smaller images is created at 500px and I will build a link to the bigger picture. Sometimes I want more of a thumbnail, and the size can vary a bit, but 150px is kind of my standard.
Today I decided to play around with folder actions a bit. A folder action in Mac OS X is basically a script that runs when you drag a file onto a folder, that does something to that file. This seemed like a good project for a simple one.
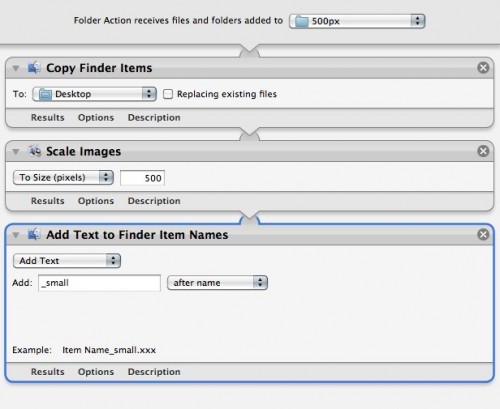
I created the folder action using Automator, which is the GUI scripting tool that comes with OS X. It’s pretty simple to drag and drop different actions to perform basic tasks. Here’s what my folder action looks like:

The other one is the same except it reduces the image to 150px, and adds “_thumb” to the end of the filename.