 You know how on iOS you can put a bookmark on your homepage? By default it seems to take a clipping of the screen to create an icon representative of the site. I’ve noticed that some fancy sites (Google sites come to mind) actually generate a specific icon that makes it look more like an app, and well, just more attractive.
You know how on iOS you can put a bookmark on your homepage? By default it seems to take a clipping of the screen to create an icon representative of the site. I’ve noticed that some fancy sites (Google sites come to mind) actually generate a specific icon that makes it look more like an app, and well, just more attractive.
Today I found an article that explains just how simple it is to add an image to your site, so that when people add it to their home screen in iOS it looks clean and professional.
The article goes into detail about how to have different icons for the three sizes currently supported by iOS devices (low-res, iPad and Retina displays), and how to assign different icons for different pages of your site, but if you’re OK with letting iOS scale the icon down for you, and only need one image for your whole site, it’s stupidly simple. Check this out:
- Make your desired image 114×114. You do not need to add any fancy shine effects or curved edges, iOS will do this for you, because as I said, it’s stupidly simple. Mine looks like this. As I already have several icon-sized site logos for use in various things, it took me about 5 seconds to generate the proper image.
- Save your image as apple-touch-icon.png
- Upload this file into the main directory of your site. For example, the URL for my image is http://headsetchatter.com/apple-touch-icon.png.
![]()
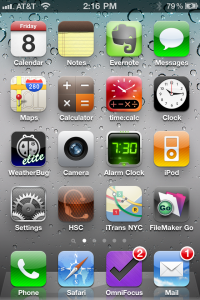
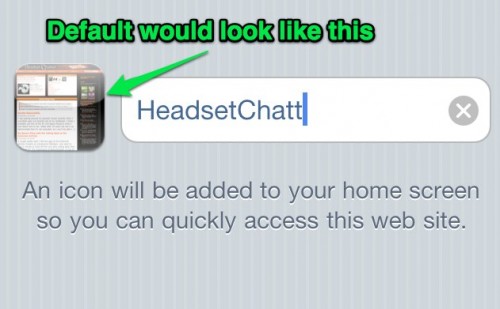
That’s it. Now instead of seeing something like this:

For end users
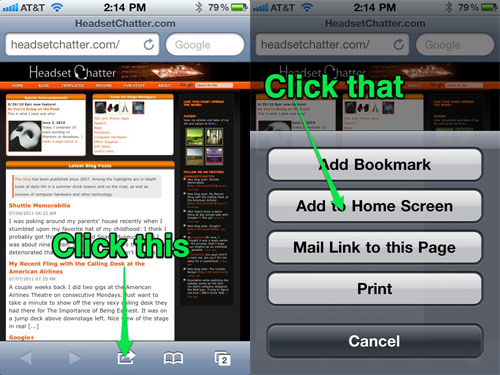
If you’re wondering how to add web sites such as this one to your home screen, open the site in Safari and follow this handy illustration: